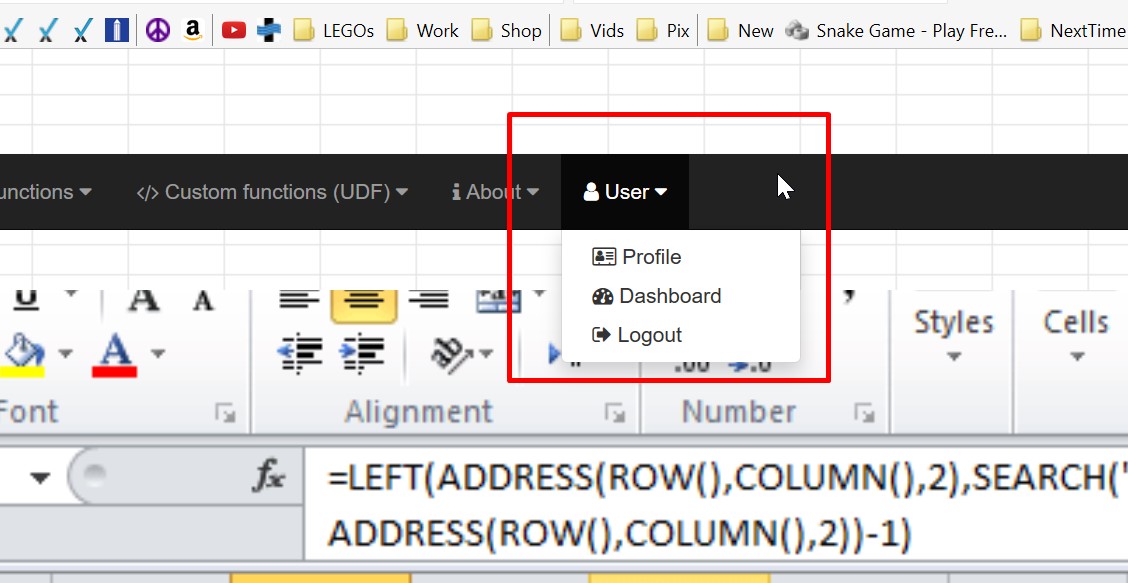
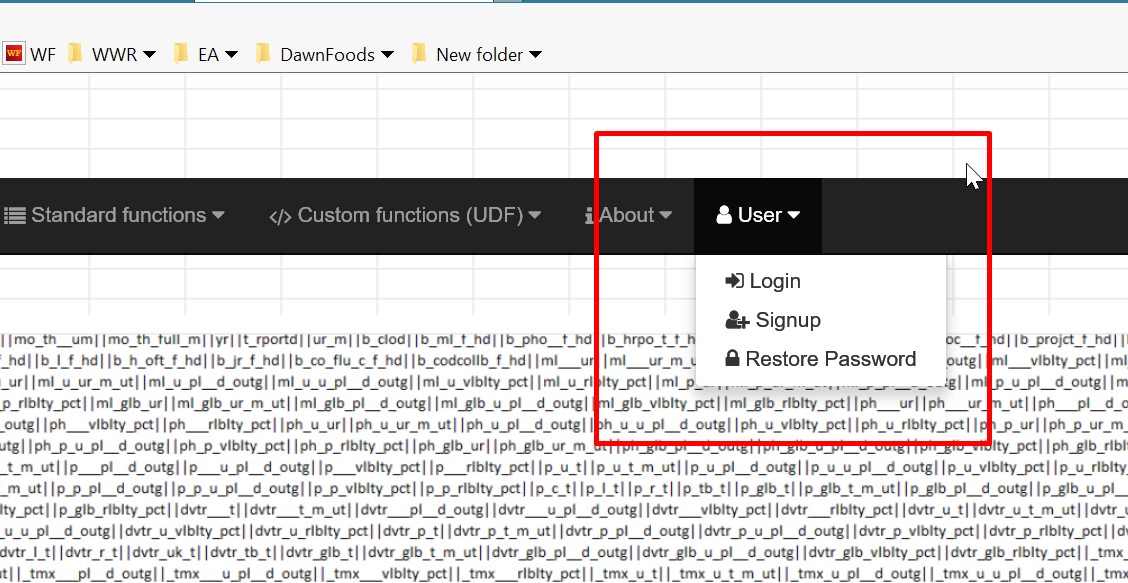
Add dropdown with User login, logout into menu.
This code used to replace "nav.php" in theme "QuickStrap" in XLfxs.com
It will add a menu to your navigation menu
Needs to have the theme "QuickStrap" installed (or any bootstrap -based theme) and Font-Awsome v4.7 (latest we have now)
That theme came in with nav.php in the theme folder, I modified it using Appearance --> Editor
https://wordpress.org/themes/quickstrap/
Access is limited.
Login here using your Linkedin account. to see or download code.
No registration, not another password to remember, login using your Linkedin account and have access to all public codes in Bold.codes
Linkedin LoginStatistics
Views 3,172
Downloads 1,120
IDs
CodeID
DB ID

ANmarAmdeen
754
Revisions
v2.0
Tuesday
April
30
2019
Requirements
Codes Required 0

Similar Codes
Similar codes

By Developer
Recent 4 by ANmarAmdeen 4

Random Codes
Random Codes 4